
27 Stunning HTML Bootstrap Image Slideshow and Gallery Examples
A simple and responsive Bootstrap gallery page layout with image thumbnails that you can easily customize and use for your own projects. Check out the demo and code of this Bootstrap snippet and find more free Bootstrap themes and templates on startbootstrap.com.

36 Bootstrap Image Gallery Examples For Image Heavy Websites 2022
October 17, 2021 Collection of free Bootstrap image gallery code examples: grid, lightbox, thumbnail. Update of November 2020 collection. Nikki Peel Links demo and code download Made with HTML / CSS / JS About a code Lightbox Gallery with Bootstrap Compatible browsers: Chrome, Edge, Firefox, Opera, Safari Responsive: yes

Bootstrap 4 Tutorial [4] Landing Page with full page background image YouTube
Bootstrap 4 Image gallery using light gallery plugin snippet is created by BBBootstrap Team using Bootstrap 4. This snippet is free and open source hence you can use it in your project.Bootstrap 4 Image gallery using light gallery plugin snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font Awesome Icons, 4000+ Material Design Icons and.

Image Gallery Bootstrap
Bootstrap 4 Image slider gallery with animation snippet is created by BBBootstrap Team using Bootstrap 4. This snippet is free and open source hence you can use it in your project.Bootstrap 4 Image slider gallery with animation snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font Awesome Icons, 4000+ Material Design Icons and Material.

27 Stunning HTML Bootstrap Image Slideshow and Gallery Examples
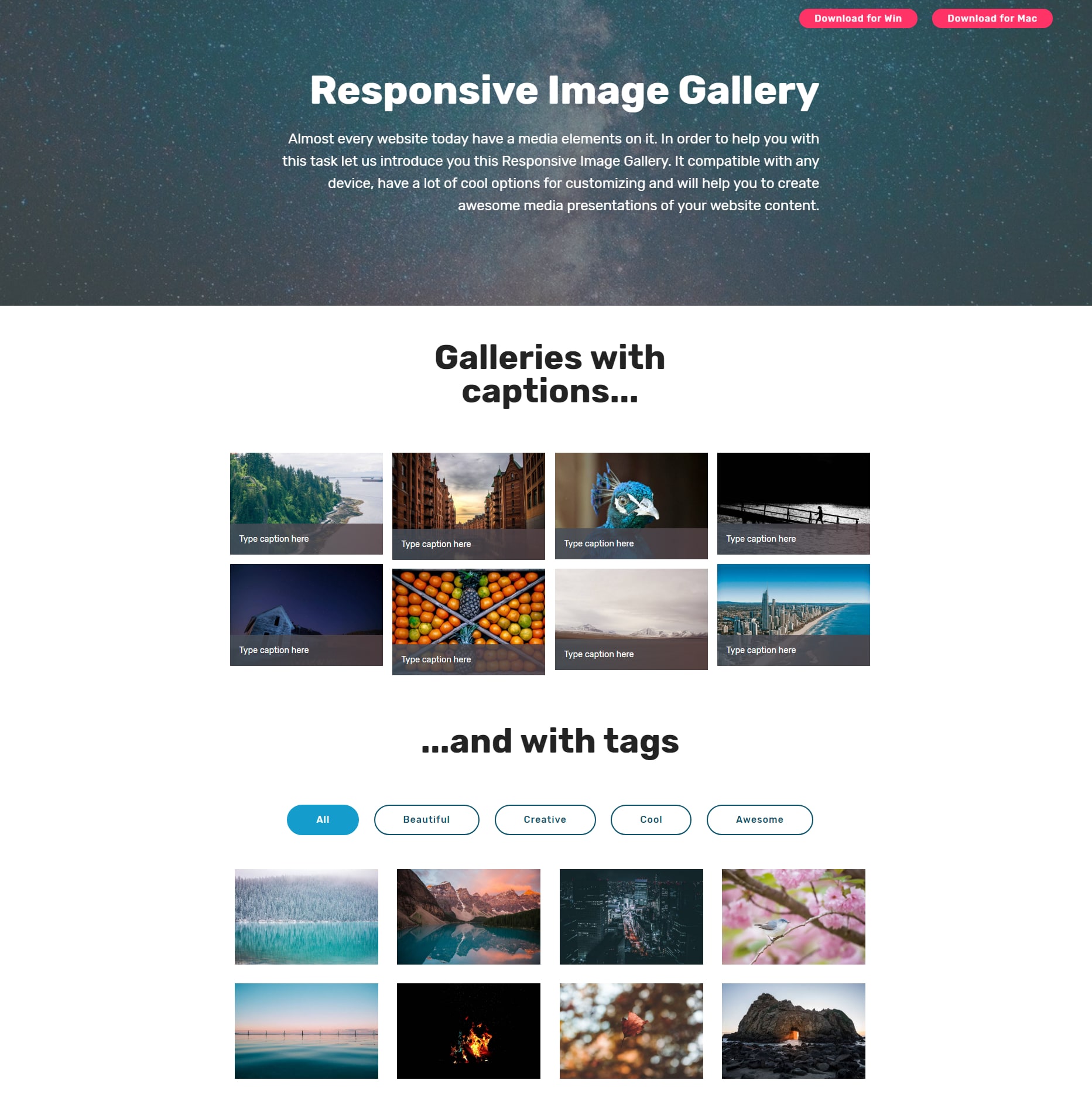
Bootstrap 4 Code Snippet Preview View Demo View CodePen This demo uses Bootstrap 4 flexbox utility classes and the picture element to built a responsive image gallery. Since it used the responsive image picture tag, it will load quickly on mobile and desktop. Responsive Image Gallery Bootstrap Code Snippet.

27 Stunning HTML Bootstrap Image Slideshow and Gallery Examples
Start by creating the basic structure:

Bootstrap 4 Spyscroll Image GalleryHTML CSS Code for Website
Today, you will learn about how to create an image gallery with Masonry grid system and Bootstrap 4 modals. In this tutorial you will be working with HTML, CSS and jQuery. That being said, this tutorial is suitable for people with wide range of knowledge, from complete beginner to professional.

Use Responsive Card In Bootstrap 4 Code4Education
Bootstrap 4 Image Shapes Rounded Corners: Circle: Thumbnail: Rounded Corners The .rounded class adds rounded corners to an image: Example  Try it Yourself » Circle The .rounded-circle class shapes the image to a circle: Example
Try it Yourself » Circle The .rounded-circle class shapes the image to a circle: Example

Bootstrap 4 Spyscroll Image GalleryHTML CSS Code for Website
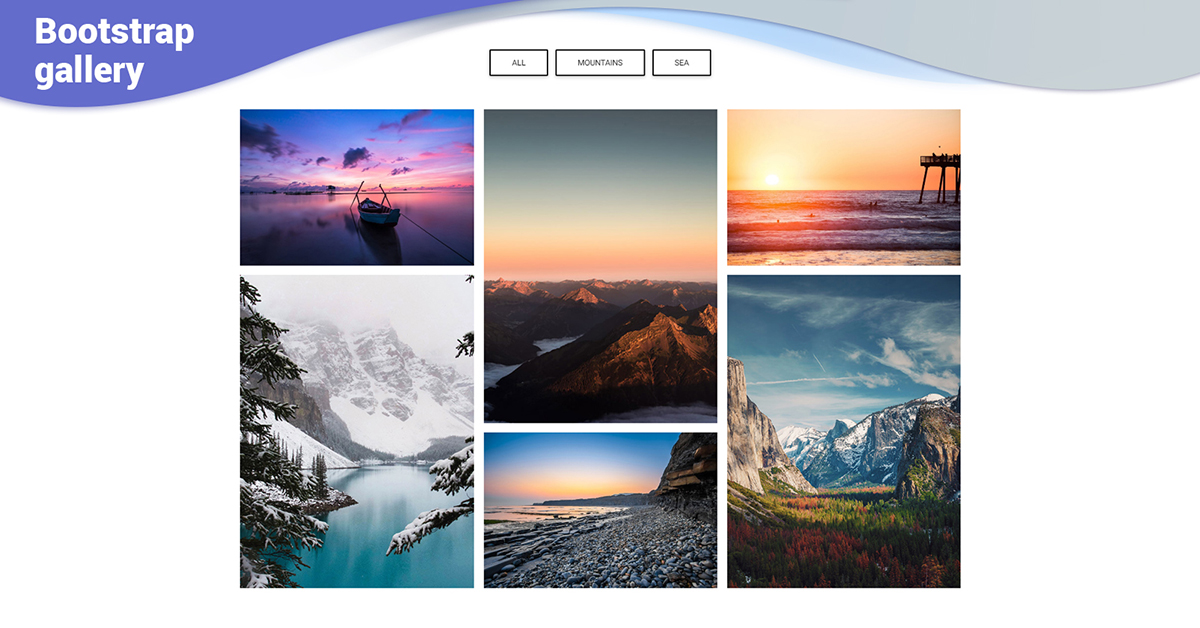
Bootstrap Gallery - free examples, templates & tutorial Overview Carousel docs Gallery Bootstrap Gallery - free examples, templates & tutorial Responsive galleries created with Bootstrap 5. Image gallery, video gallery, photo gallery, full-page, eCommerce, lightbox, slider, thumbnails, & more. Static images

Vue Gallery Bootstrap 4 & Material Design. Examples & tutorial Material Design for Bootstrap
An example of full-page usage of the gallery. Click on the image to see live demo. If you want to support our friends from Tailwind Elements you can also check out the Tailwind gallery documentation. A stunning collection of responsive galleries created with the latest Bootstrap 5. Image gallery, video gallery, photo gallery, full-page.

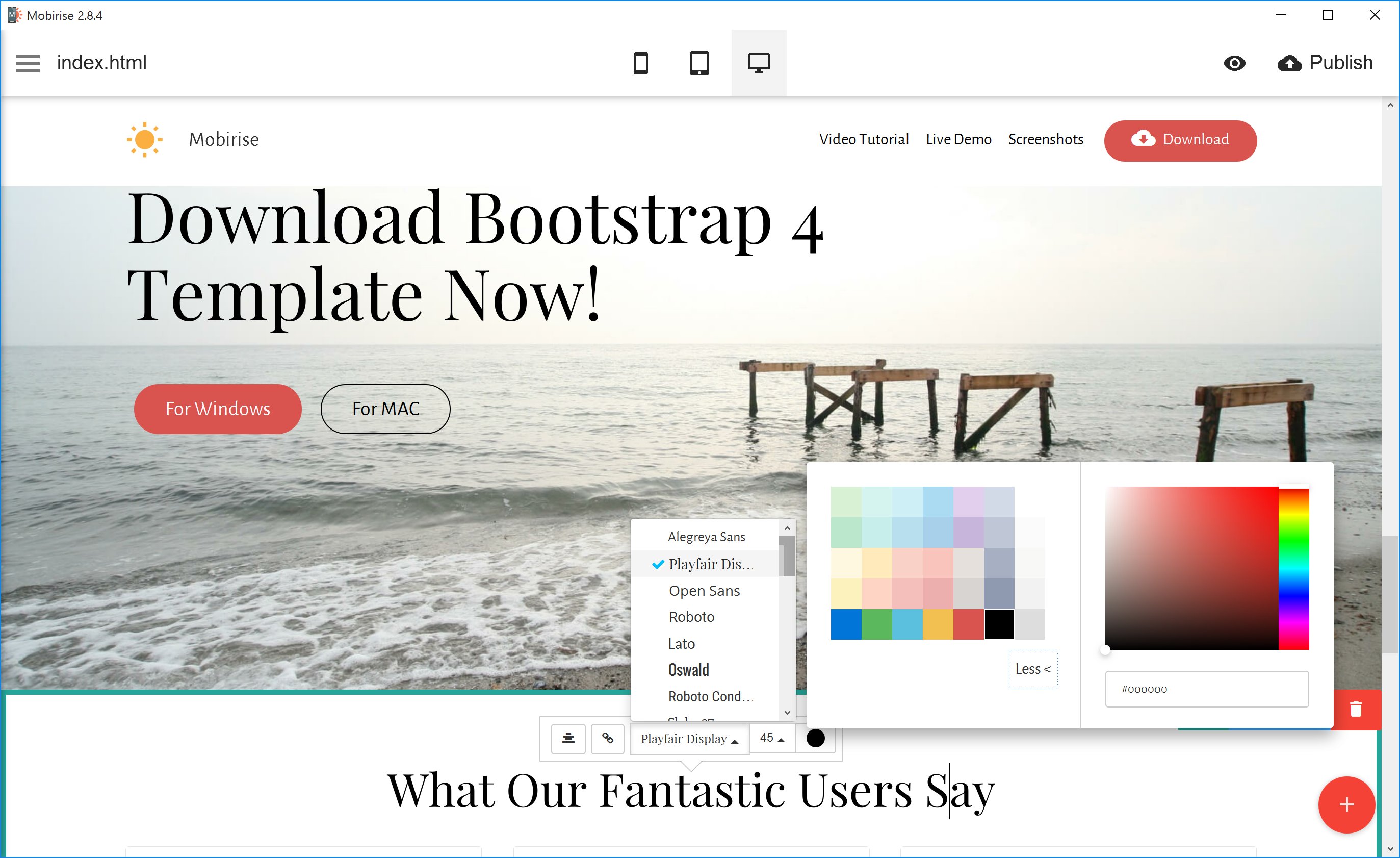
Free Bootstrap 4 Template 2020
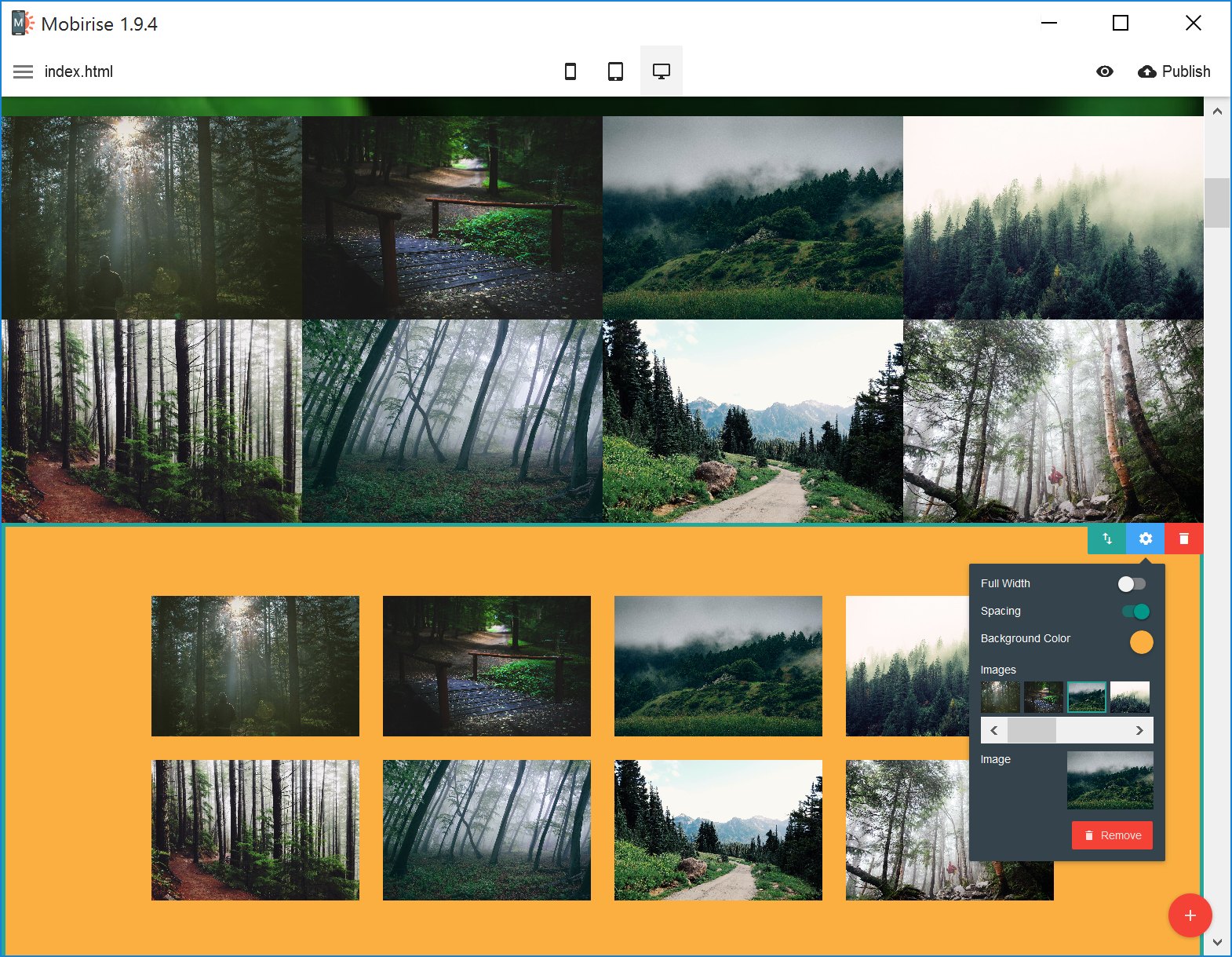
Create A New Block Create a new block and name it menu_gallery. Using Bootstrap, use the grid system to set the desired layout for your gallery for any device or viewport. In this tutorial, I will display three pictures across for medium (and larger) devices and single column gallery for smaller devices.

30+ New Responsive Bootstrap Image Slideshow and Gallery Samples for 2021
Create responsive Masonry style image gallery using Bootstrap 4 using w3schools image content.. Pen Settings. HTML CSS JS Behavior Editor HTML. HTML Preprocessor About HTML Preprocessors. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents.

27 Stunning HTML Bootstrap Image Slideshow and Gallery Examples
Add Code. Bootstrap 4 Lightbox gallery snippet is created by Ask SNB using Bootstrap 4. This snippet is free and open source hence you can use it in your project.Bootstrap 4 Lightbox gallery snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font Awesome Icons, 4000+ Material Design Icons.

20 Bootstrap Galleries
Step 1 : Create a basic html file and add your images to it. The very first step you will make is open Bootstrap 4 official website and use it as your guide throughout this tutorial. In the.

Free Bootstrap 4 Template 2020
Author: dipendra Made with: HTML / CSS / JS About the code: This is a nice and simple Image Gallery created using Bootstrap 4. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari Responsive: Yes Dependencies: jquery.js, fancybox.js Bootstrap version: 4.0.0 Demo and Code

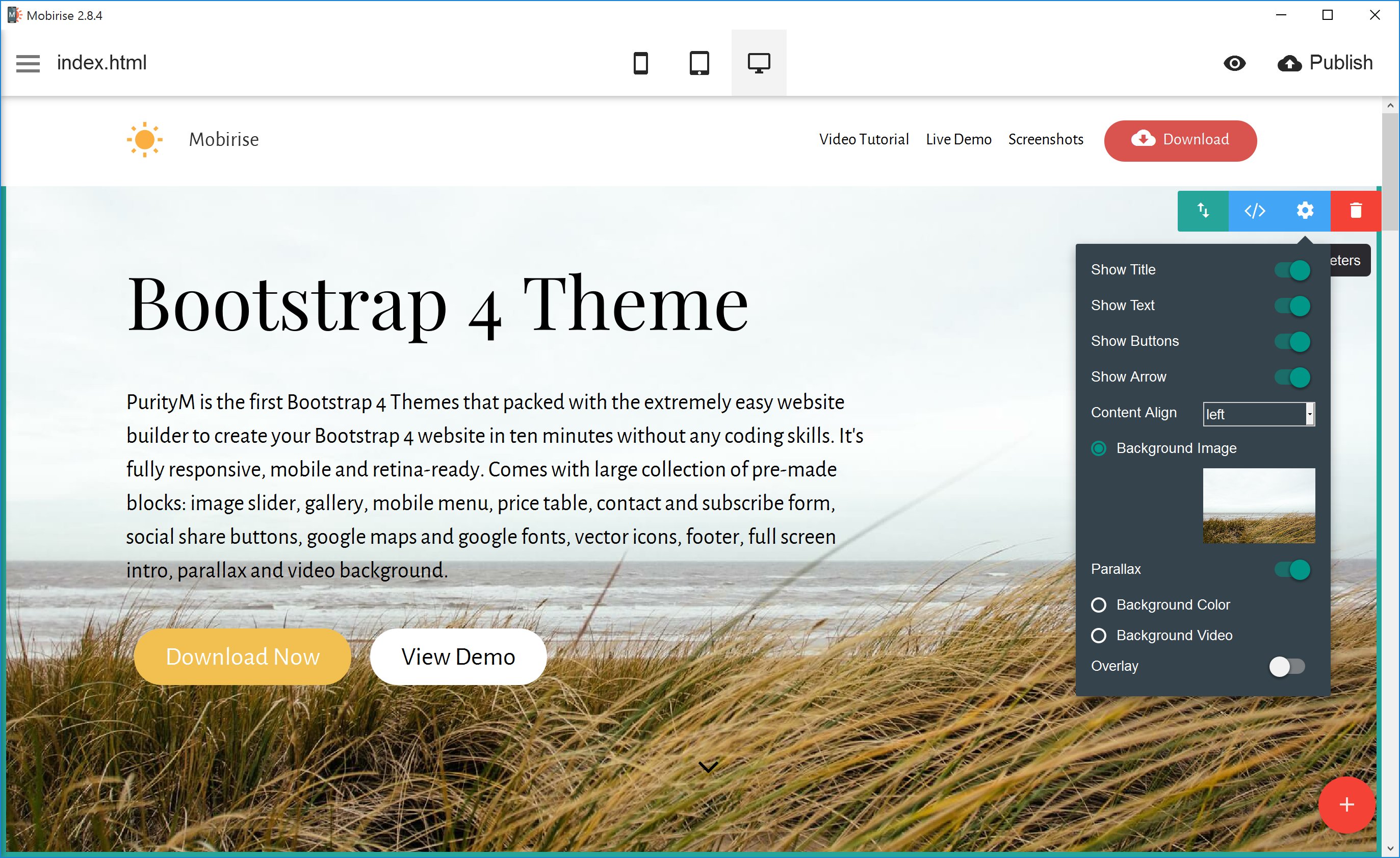
One of the First Bootstrap 4 Themes
IMAGE GALLERY WITH BOOTSTRAP 4. Because it was created with the most recent version of the CSS script, you are free to use any current effects you choose. A full-page version of the sample design is presented, but you can also include it into a portion of your website or application. Because of the well-organized code structure, customizing the.